javascriptのGUIライブラリのうち、easyuiっていうのが良さそうだったので使用中。どうもウィザード的なものが無かったので試しに作ってみた。
以下試しに作ったコードベタ載せ
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery easyui wizard test</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<link type="text/css" rel="stylesheet" href="themes/metro-blue/easyui.css">
<script type="text/javascript">
<!–
/**
* ウィザードクラス
* @param element ウィザードにするエレメントの識別子(#~のアレ)
*/
var Wizard = function(element){
this.pages = new Array();
this.index = 0;
this.element = $(element);
self = this;
$(element).append(
$(‘<hr>’)
).append(
$(‘<a>’).attr({‘id’: ‘wizard_next_button’, ‘href’: ‘javascript: void(0)’}).html(‘次へ’).linkbutton().click(function(){
if(self.pages[self.index].next !== undefined && self.pages[self.index].next !== null){
if(self.pages[self.index].next()){
self.pages[self.index].element.css({‘display’: ‘none’});
self.index++;
if(self.index < self.pages.length){
self.pages[self.index].element.css({‘display’: ‘block’});
}else{
self.element.window(‘close’);
}
}else{
self.element.window(‘close’);
}
}
})
).attr({‘title’: ‘wizard’}).window({modal: true}).window(‘close’);
}
/**
* ウィザードにページを追加
* @param element 追加するエレメントの識別子(#~のアレ)
* @param nextfunc 「次へ」をクリックした時のイベントハンドラ
*/
Wizard.prototype.addPage = function(element, nextfunc){
this.pages.push({‘element’: $(element), ‘next’: nextfunc});
$(element).css(‘display’, ‘none’);
}
/**
* ウィザードを表示
*/
Wizard.prototype.show = function(){
this.index = 0;
this.pages[this.index].element.css({‘display’: ‘block’});
this.element.window(‘open’);
}
$(function(){
//ウィザード作成
wizard = new Wizard(‘#wizard’);
//ページの追加
wizard.addPage(‘#page1’, function(){
/**
* イベントハンドラ。特に何もしない
*/
return true;
});
wizard.addPage(‘#page2’, function(){
/**
* イベントハンドラ2。入力されたテキストをsessionStorageに保存
*/
sessionStorage.setItem(‘a’, $(‘#hoge’).val());
sessionStorage.setItem(‘b’, $(‘#fuga’).val());
return true;
});
wizard.addPage(‘#page3’, function(){
/**
* イベントハンドラ3
* ページ2で入力された文字列をconsole.logで出力
*/
console.log(‘最初の文字列: ‘ + sessionStorage.getItem(‘a’) + ‘次の文字列: ‘ + sessionStorage.getItem(‘b’));
return true;
});
//ウィザードの表示
wizard.show();
});
// –>
</script>
</head>
<body>
<div id="wizard">
<div id="page1">ウィザードのテストです</div>
<div id="page2">
適当な文字列を入力してください:<input type="text" id="hoge"><br>
ついでにもう一度どうぞ: <input type="text" id="fuga">
</div>
<div id="page3">以上でウィザードを終了します。</div>
</div>
</body>
</html>
[/html]
ウィザードにしてるhtmlは
[html]
<div id="wizard">
<div id="page1">ウィザードのテストです</div>
<div id="page2">
適当な文字列を入力してください:<input type="text" id="hoge"><br>
ついでにもう一度どうぞ: <input type="text" id="fuga">
</div>
<div id="page3">以上でウィザードを終了します。</div>
</div>
[/html]
ウィザードを作ってるコードは
[js]
$(function(){
//ウィザード作成
wizard = new Wizard(‘#wizard’);
//ページの追加
wizard.addPage(‘#page1’, function(){
/**
* イベントハンドラ。特に何もしない
*/
return true;
});
wizard.addPage(‘#page2’, function(){
/**
* イベントハンドラ2。入力されたテキストをsessionStorageに保存
*/
sessionStorage.setItem(‘a’, $(‘#hoge’).val());
sessionStorage.setItem(‘b’, $(‘#fuga’).val());
return true;
});
wizard.addPage(‘#page3’, function(){
/**
* イベントハンドラ3
* ページ2で入力された文字列をconsole.logで出力
*/
console.log(‘最初の文字列: ‘ + sessionStorage.getItem(‘a’) + ‘次の文字列: ‘ + sessionStorage.getItem(‘b’));
return true;
});
//ウィザードの表示
wizard.show();
});
[/js]
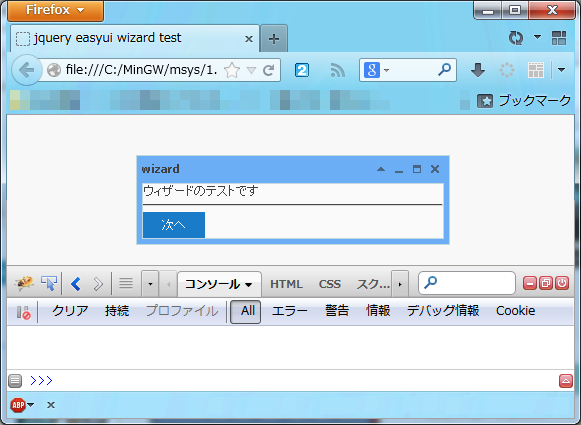
実行結果
最初のページ:

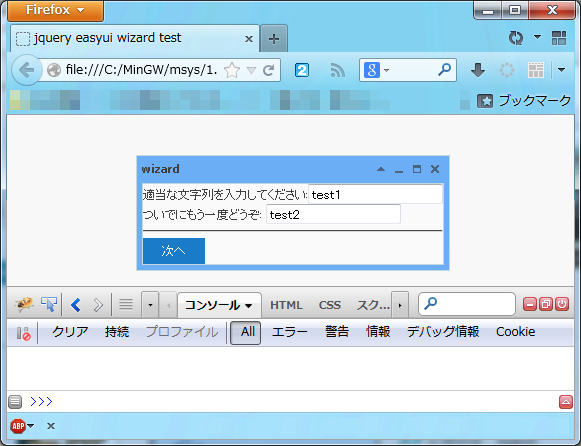
2ページ:

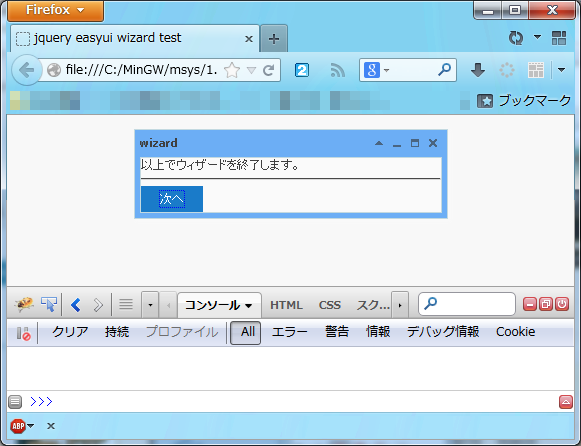
3ページ:

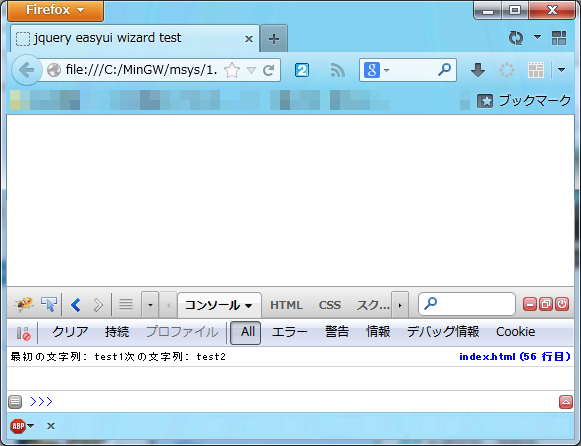
ウィザード終了:

最後のページでsessionStorageから値を取ってきてconsole.logで出力してる。
実際にウィザードとして機能してるクラスがこれ
[js]
/**
* ウィザードクラス
* @param element ウィザードにするエレメントの識別子(#~のアレ)
*/
var Wizard = function(element){
this.pages = new Array();
this.index = 0;
this.element = $(element);
self = this;
$(element).append(
$(‘<hr>’)
).append(
$(‘<a>’).attr({‘id’: ‘wizard_next_button’, ‘href’: ‘javascript: void(0)’}).html(‘次へ’).linkbutton().click(function(){
if(self.pages[self.index].next !== undefined && self.pages[self.index].next !== null){
if(self.pages[self.index].next()){
self.pages[self.index].element.css({‘display’: ‘none’});
self.index++;
if(self.index < self.pages.length){
self.pages[self.index].element.css({‘display’: ‘block’});
}else{
self.element.window(‘close’);
}
}else{
self.element.window(‘close’);
}
}
})
).attr({‘title’: ‘wizard’}).window({modal: true}).window(‘close’);
}
/**
* ウィザードにページを追加
* @param element 追加するエレメントの識別子(#~のアレ)
* @param nextfunc 「次へ」をクリックした時のイベントハンドラ
*/
Wizard.prototype.addPage = function(element, nextfunc){
this.pages.push({‘element’: $(element), ‘next’: nextfunc});
$(element).css(‘display’, ‘none’);
}
/**
* ウィザードを表示
*/
Wizard.prototype.show = function(){
this.index = 0;
this.pages[this.index].element.css({‘display’: ‘block’});
this.element.window(‘open’);
}
[/js]
Wizardのコンストラクタでエレメントに罫線と次へボタンを追加しつつ、easyuiのwindow関数でウインドウにしてしまう。
addPage()でページと「次へ」をクリックした時のイベントハンドラを配列に追加してエレメントの方はdisplay noneで隠す。
show()で最初に登録されたページのみdisplay blockで表示。次へを押されたら表示してたページを隠し、次に登録されたのを表示を繰り返す。
ページを全部処理し切るか、イベントハンドラがfalseを返したらウィザード終了。
これはイベントハンドラはbooleanの値しか返さないけど、-1なら終了みたいな条件つければ好き勝手にページジャンプできるようになると思う。
あと、jqueryのプラグインのスタイルで実行できるといいなぁ…